百度编辑器前端代码高亮、行距过小解决办法
时间:2018-06-26 22:09:14
小编:动力软件园
阅读:
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...

使用编辑器后,后台添加代码,前台不显示的话可以通过添加高亮js显示,这两个js文件就在你的编辑器目录下,自己随意指定即可。
<script type="text/javascript" src="/js/shCore.js"></script>
<link rel="stylesheet" href="/js/shCoreDefault.css" type="text/css" />
<script>
SyntaxHighlighter.all()
</script>
<script type="text/javascript" src="/js/shCore.js"></script> <link rel="stylesheet" href="/js/shCoreDefault.css" type="text/css" /> <script> SyntaxHighlighter.all() </script>
前台显示代码的时候,行距过小,如下图,文字都快挤到一起了,码农看起来还不累死个球,看来百度很恨码农啊。

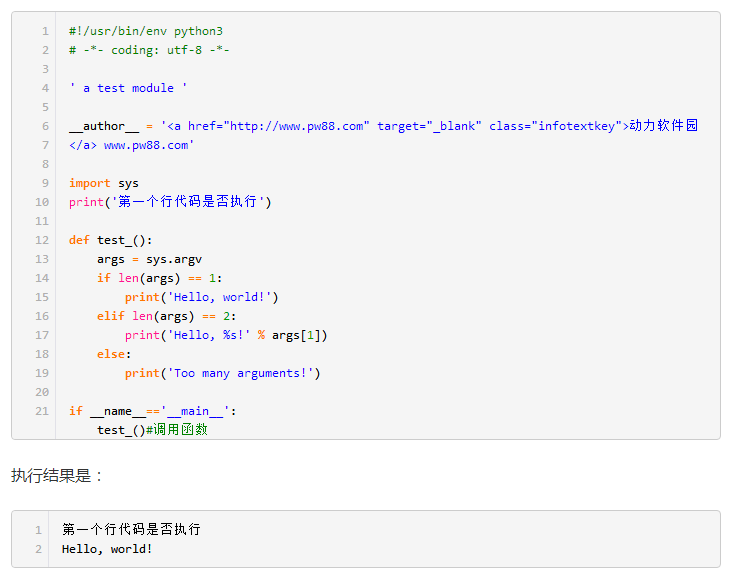
这个是通过调整后的图:是不是帅气,好看了许多?????

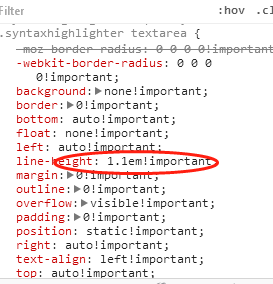
如何调整百度编辑器前台显示效果呢,很简单,F12 看到了吧,调整line-height:1.5em! 即可。。

line-height:1.5em!
相关阅读
-
 百度编辑器端段显示的代码不换行解决办法虽然帝国CMS7.5版编辑器升级为CKEditor编辑器,兼容性更好、功能更实用。在原来老版fckeditor编辑器拥有功能基础上又新增了一键排版、一键过滤整理、多附件选择等功能。时间:2018-06-27
百度编辑器端段显示的代码不换行解决办法虽然帝国CMS7.5版编辑器升级为CKEditor编辑器,兼容性更好、功能更实用。在原来老版fckeditor编辑器拥有功能基础上又新增了一键排版、一键过滤整理、多附件选择等功能。时间:2018-06-27 -
 帝国CMS使用百度编辑器ueditor,无代码高亮效果的解决方法帝国CMS使用百度编辑器ueditor粘贴代码后前台显示和普通文字一样,而且还小,看起来根本没有代码的感觉。时间:2018-06-26
帝国CMS使用百度编辑器ueditor,无代码高亮效果的解决方法帝国CMS使用百度编辑器ueditor粘贴代码后前台显示和普通文字一样,而且还小,看起来根本没有代码的感觉。时间:2018-06-26


![解读帝国cms[定时发布/上线时间]自动审核发布更新](https://img.pw88.com/d/file/2019-04-03/defff688a569edfa73ab693ad2e44520.png)